You cannot select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
|
|
2 years ago | |
|---|---|---|
| .github/workflows | 4 years ago | |
| .idea | 5 years ago | |
| example | 2 years ago | |
| lib | 2 years ago | |
| .gitignore | 5 years ago | |
| .metadata | 5 years ago | |
| CHANGELOG.md | 2 years ago | |
| LICENSE | 5 years ago | |
| README.md | 2 years ago | |
| demo.gif | 5 years ago | |
| fluttersliderdrawer.iml | 5 years ago | |
| pubspec.lock | 5 years ago | |
| pubspec.yaml | 2 years ago | |
| slide_left.gif | 5 years ago | |
| slide_right.gif | 5 years ago | |
| slide_top.gif | 5 years ago | |
| slider_2.gif | 3 years ago | |
| slider_d_1.png | 3 years ago | |
| slider_d_2.png | 2 years ago | |
README.md
Flutter slider drawer
A Flutter package with custom implementation of the Slider Drawer Menu
To start using this package, add flutter_slider_drawer dependency to your pubspec.yaml
dependencies:
flutter_slider_drawer: '<latest_release>'
Features
- Slider with custom animation time
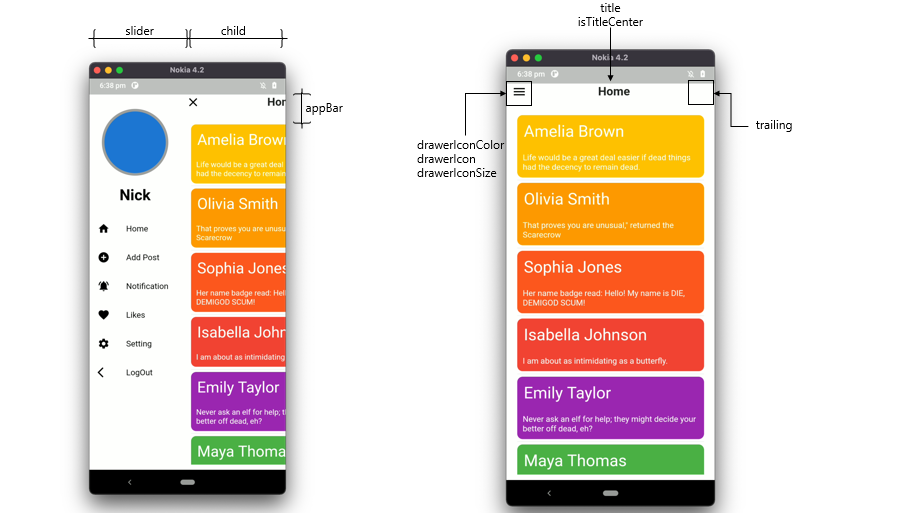
- Provide Basic Appbar with customization of color, size and title
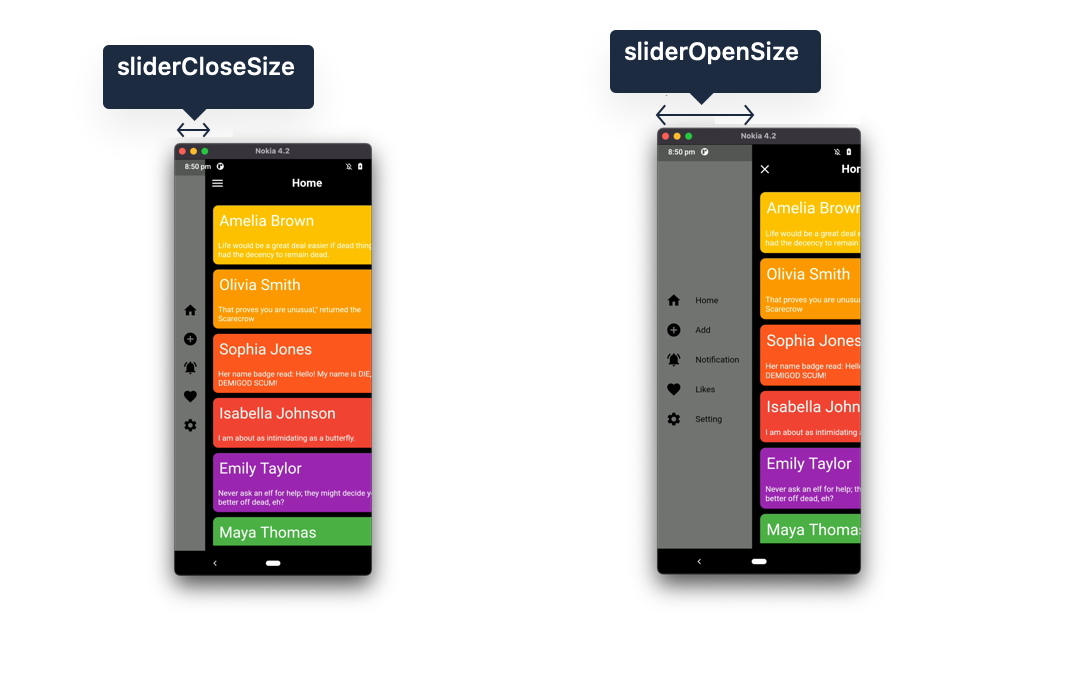
- Dynamic slider open and close offset
- Provide drawer icon animation
- Provide shadow of Main screen with customization of shadow colors,blurRadius and spreadRadius
- Provide RTL(RightToLeft),LTR(LeftToRight) and TTB(TopToBottom) slider open selection
- Provide Custom Appbar support and you can also use plugin appBar with use of
SliderAppBarwidget - If you are using CupertinoApp then pass
isCupertino: true
Code
Widget build(BuildContext context) {
return Scaffold(
body: SliderDrawer(
key: _key,
appBar: SliderAppBar(
appBarColor: Colors.white,
title: Text(title,
style: const TextStyle(
fontSize: 22, fontWeight: FontWeight.w700))),
slider: Container(color: Colors.red),
child: Container(color: Colors.amber),
));
}
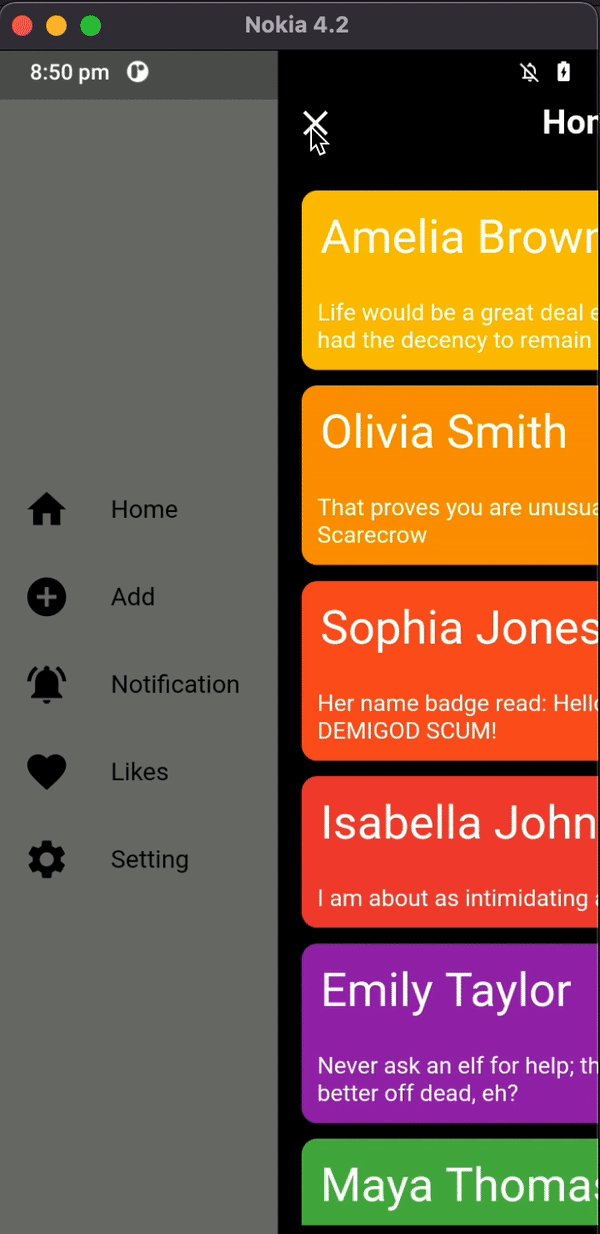
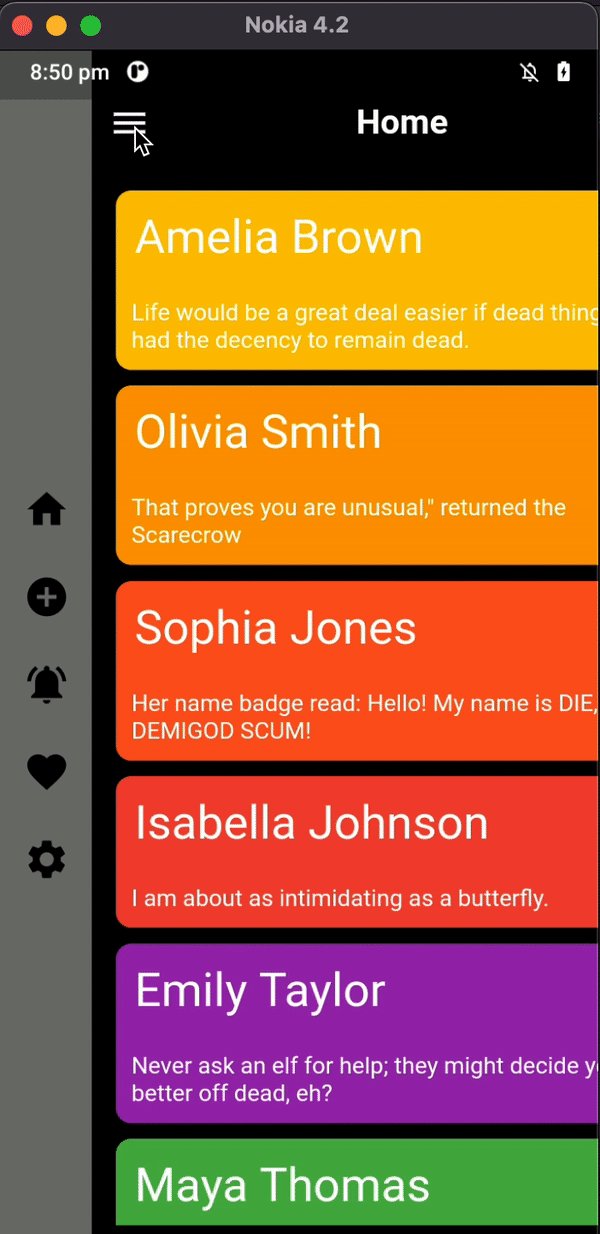
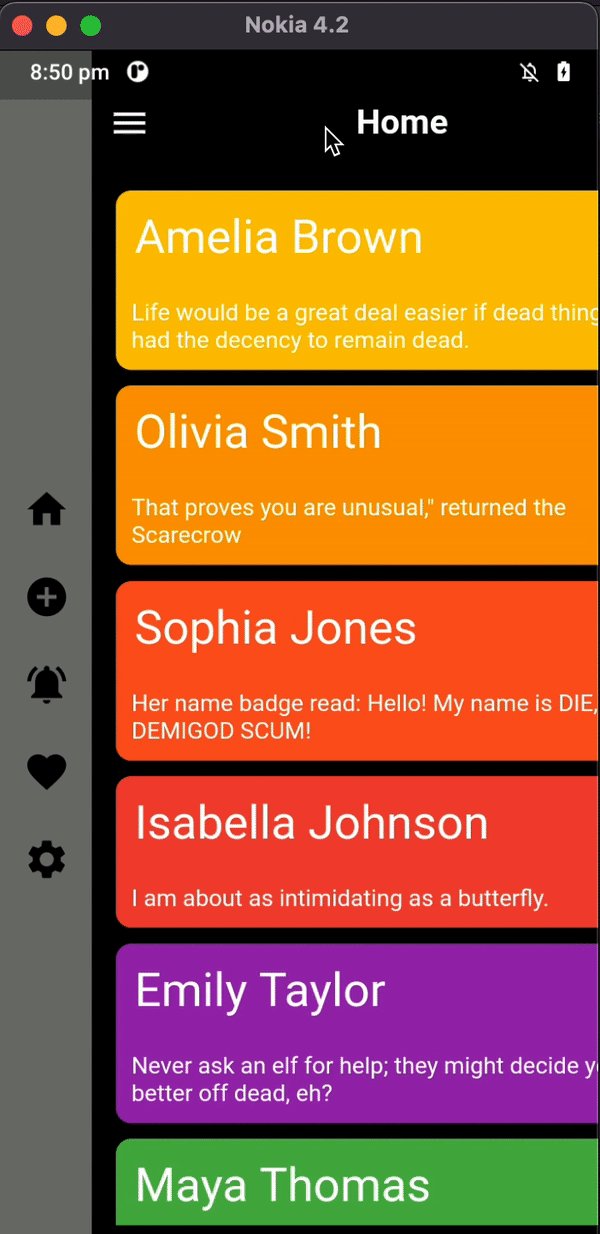
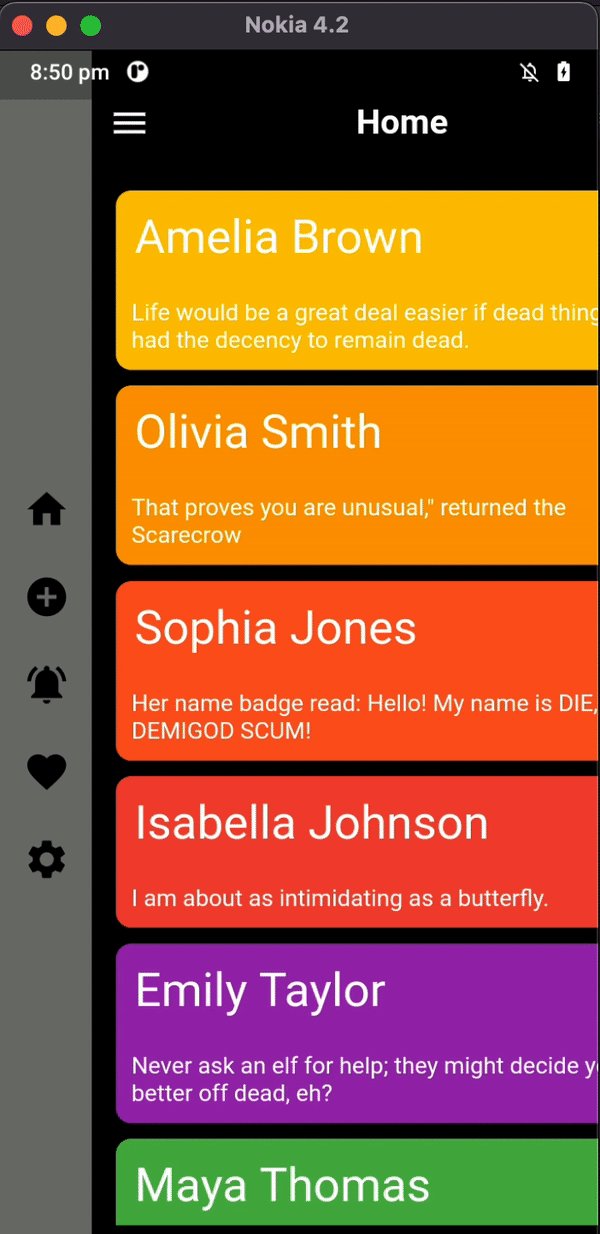
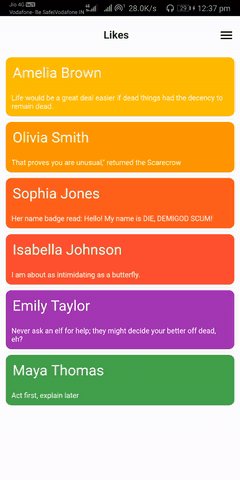
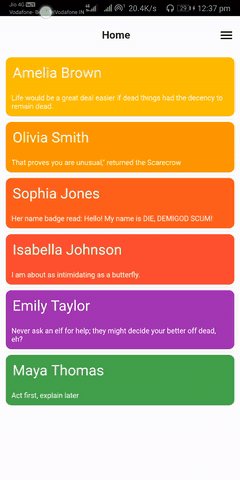
Slider open
| SliderOpen.LEFT_TO_RIGHT | SliderOpen.RIGHT_TO_LEFT | SliderOpen.TOP_TO_BOTTOM |
|---|---|---|
 |
 |
 |
Controlling the drawer
class _MyAppState extends State<MyApp> {
GlobalKey<SliderDrawerState> _key = GlobalKey<SliderDrawerState>();
@override
Widget build(BuildContext context) {
return Scaffold(
body: SliderDrawer(
key: _key,
appBar: SliderAppBar(
appBarColor: Colors.white,
title: Text('Title',
style:
const TextStyle(fontSize: 22, fontWeight: FontWeight.w700))),
slider: Container(color: Colors.red),
child: Container(color: Colors.amber),
));
}
}
- Using the below methods to control drawer .
_key.currentState.closeDrawer();
_key.currentState.openDrawer();
_key.currentState.toggle();
_key.currentState.isDrawerOpen();
- Use below variable if you want to control animation.
_key.currentState.animationController
License
BSD 2-Clause License