You cannot select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
|
|
4 years ago | |
|---|---|---|
| .github/workflows | 5 years ago | |
| .idea | 6 years ago | |
| example | 4 years ago | |
| lib | 4 years ago | |
| .gitignore | 6 years ago | |
| .metadata | 6 years ago | |
| CHANGELOG.md | 4 years ago | |
| LICENSE | 6 years ago | |
| README.md | 4 years ago | |
| demo.gif | 6 years ago | |
| fluttersliderdrawer.iml | 6 years ago | |
| pubspec.lock | 6 years ago | |
| pubspec.yaml | 4 years ago | |
| slide_left.gif | 5 years ago | |
| slide_right.gif | 5 years ago | |
| slide_top.gif | 5 years ago | |
| slider_2.gif | 4 years ago | |
| slider_d_1.png | 4 years ago | |
| slider_d_2.png | 4 years ago | |
README.md
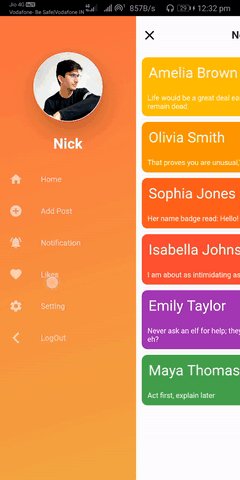
Flutter slider drawer
A Flutter package with custom implementation of the Slider Drawer Menu
To start using this package, add flutter_slider_drawer dependency to your pubspec.yaml
dependencies:
flutter_slider_drawer: '<latest_release>'
Features
- Slider with custom animation time
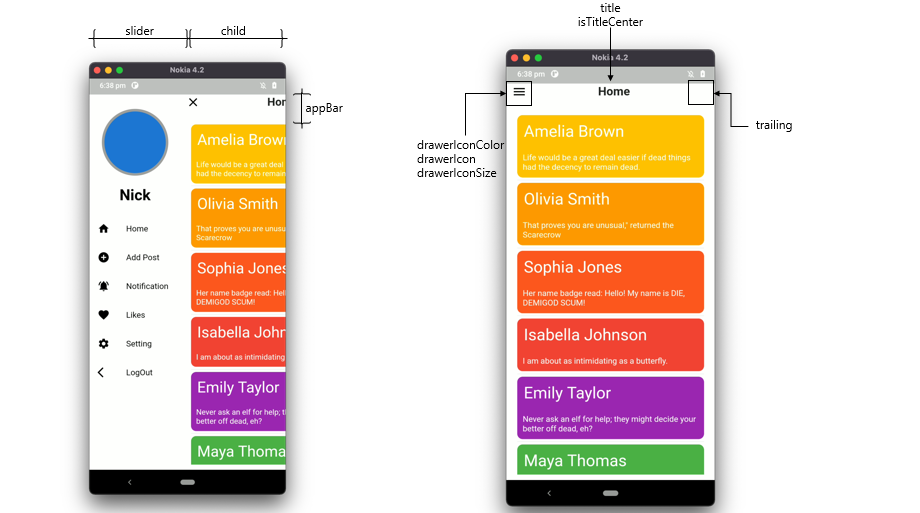
- Provide Basic Appbar with customization of color, size and title
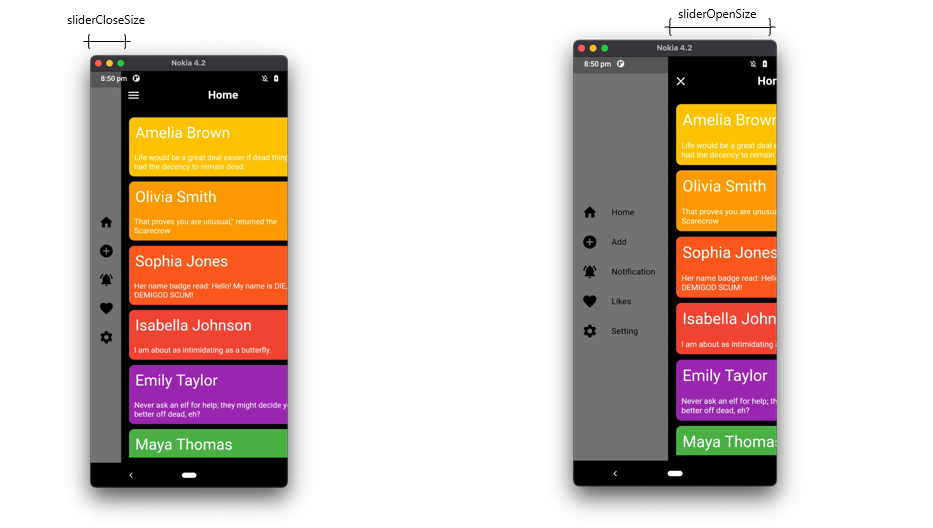
- Dynamic slider open and close offset
- Provide drawer icon animation
- Provide shadow of Main screen with customization of shadow colors,blurRadius and spreadRadius
- Provide RTL(RightToLeft),LTR(LeftToRight) and TTB(TopToBottom) slider open selection
Code
Scaffold(
body: SliderDrawer(
key: _key,
appBar: SliderAppBar(
appBarColor: Colors.white,
title: Text(title,
style: const TextStyle(
fontSize: 22, fontWeight: FontWeight.w700))),
slider: Container(color: Colors.red),
child: Container(color: Colors.amber),
))
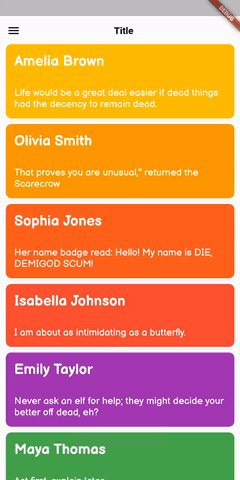
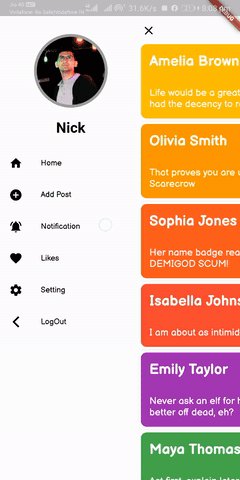
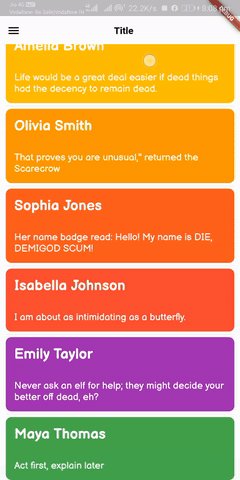
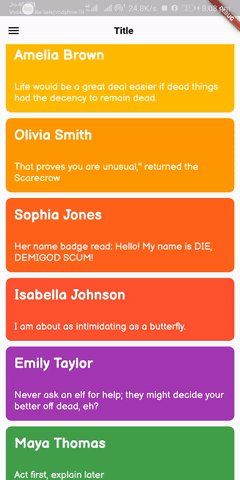
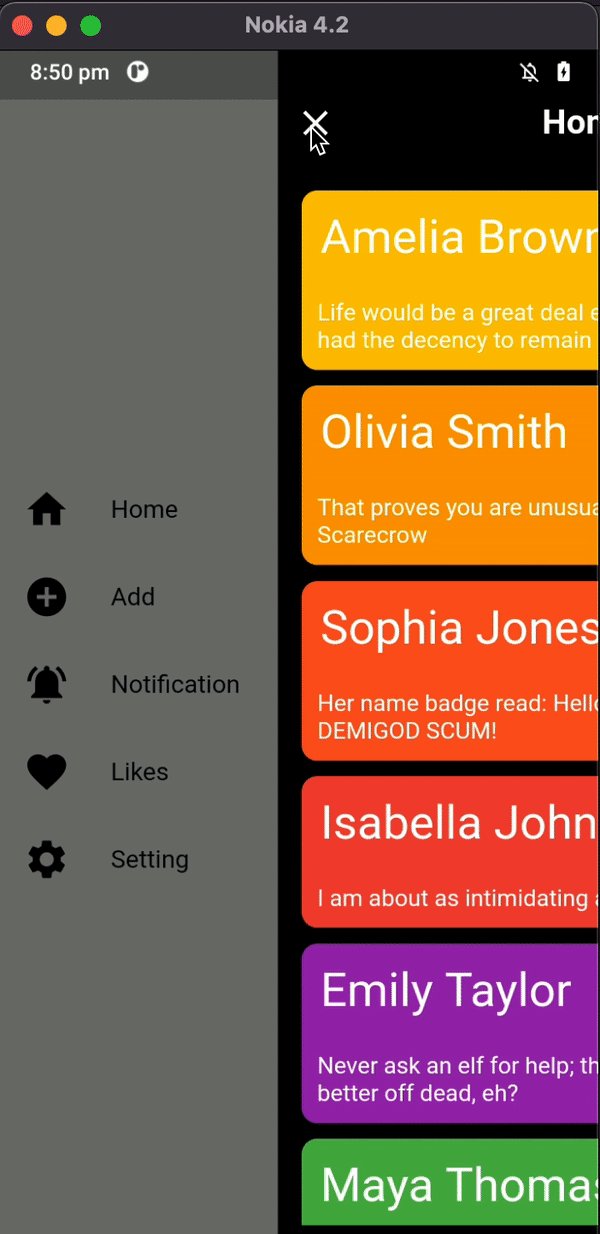
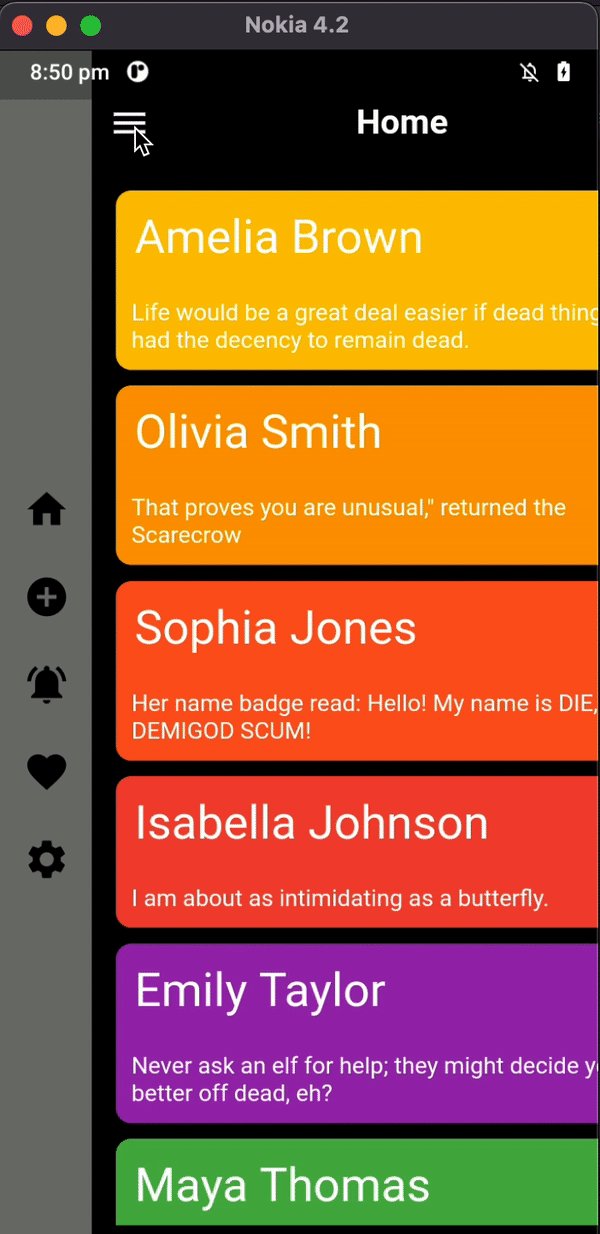
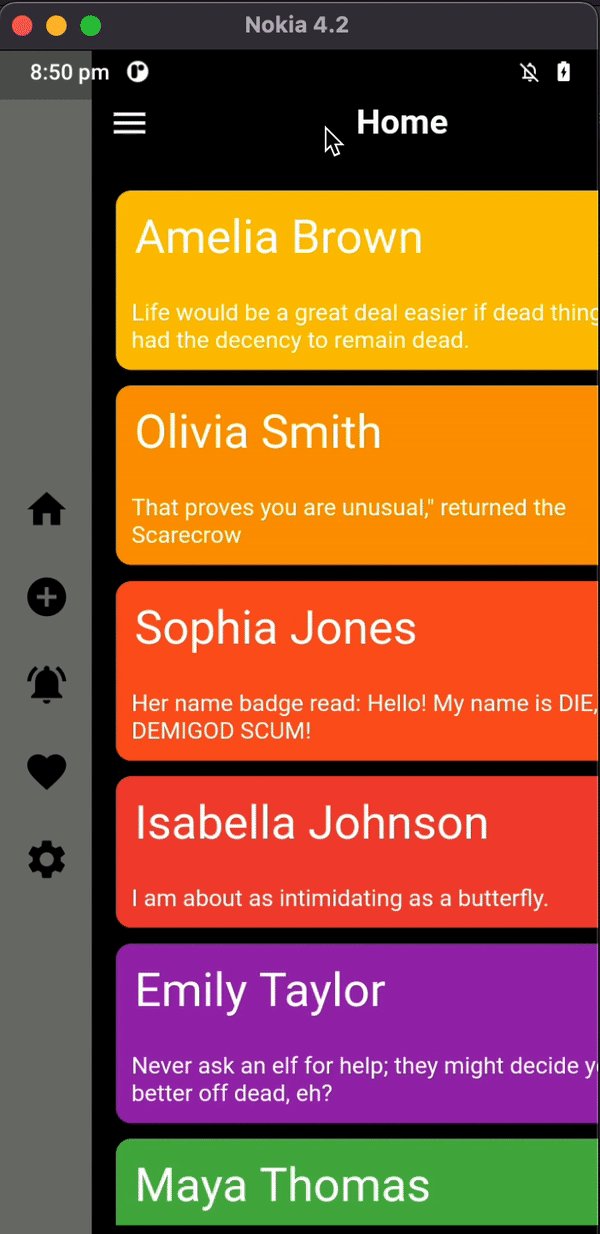
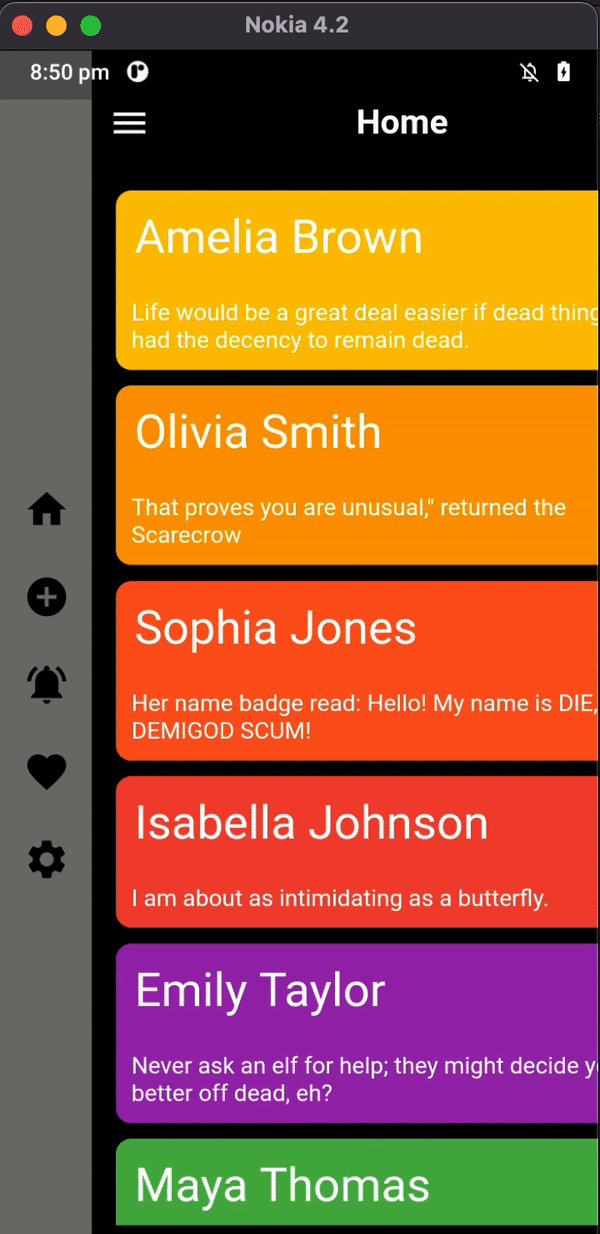
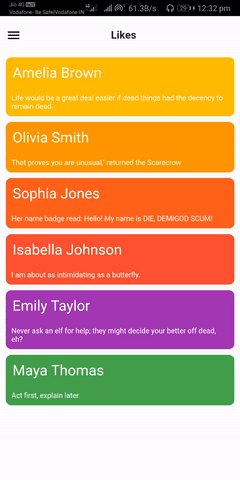
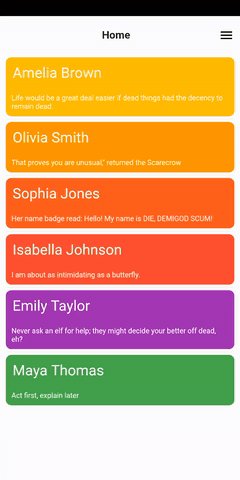
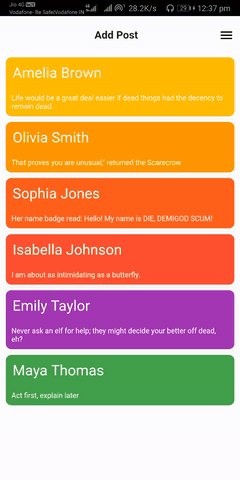
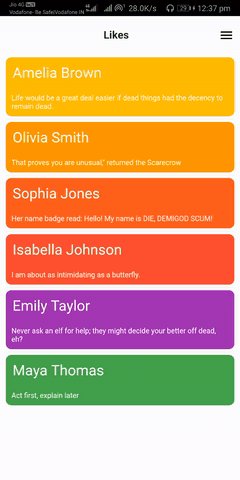
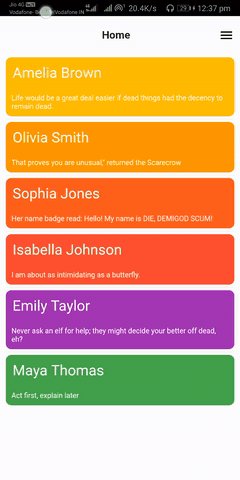
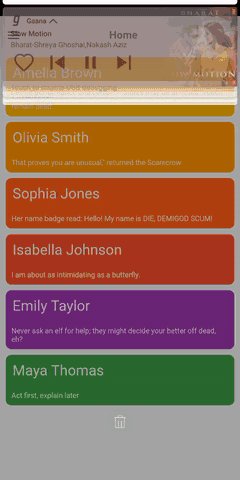
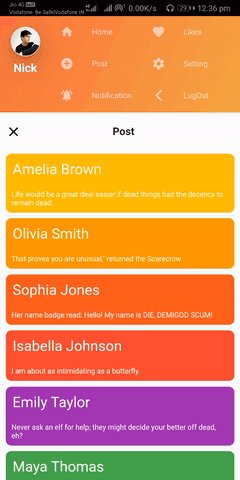
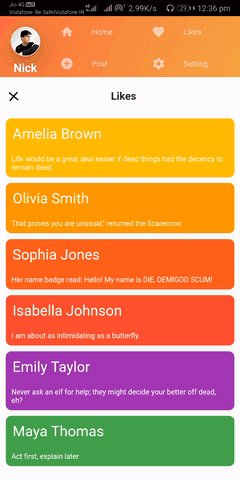
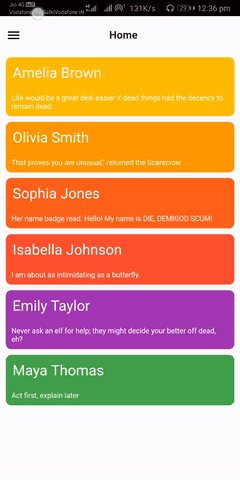
Slider open
| SliderOpen.LEFT_TO_RIGHT | SliderOpen.RIGHT_TO_LEFT | SliderOpen.TOP_TO_BOTTOM |
|---|---|---|
 |
 |
 |
Controlling the drawer
GlobalKey<SliderDrawerState> _key =
new GlobalKey<SliderDrawerState>();
@override
Widget build(BuildContext context) {
return Scaffold(
body: SliderDrawer(
key: _key,
appBar: SliderAppBar(
appBarColor: Colors.white,
title: Text(title,
style: const TextStyle(
fontSize: 22, fontWeight: FontWeight.w700))),
slider: Container(color: Colors.red),
child: Container(color: Colors.amber),
)),
- Using the below methods to control drawer .
_key.currentState.closeDrawer();
_key.currentState.openDrawer();
_key.currentState.toggle();
_key.currentState.isDrawerOpen();
- Use below variable if you want to control animation.
_key.currentState.animationController
License
BSD 2-Clause License