You cannot select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
|
|
5 years ago | |
|---|---|---|
| .idea | 5 years ago | |
| android | 5 years ago | |
| example | 5 years ago | |
| ios | 5 years ago | |
| lib | 5 years ago | |
| test | 5 years ago | |
| .gitignore | 5 years ago | |
| .metadata | 5 years ago | |
| CHANGELOG.md | 5 years ago | |
| LICENSE | 5 years ago | |
| README.md | 5 years ago | |
| demo.gif | 5 years ago | |
| fluttersliderdrawer.iml | 5 years ago | |
| pubspec.lock | 5 years ago | |
| pubspec.yaml | 5 years ago | |
README.md
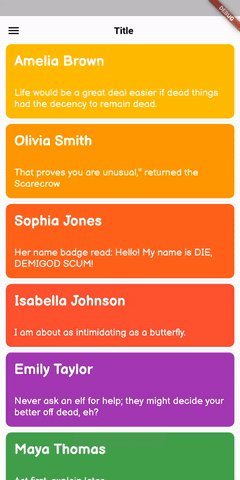
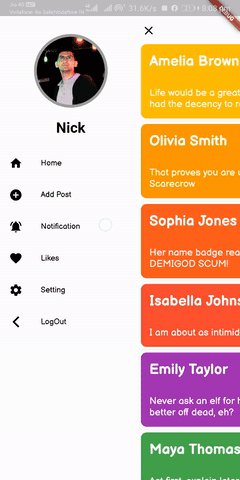
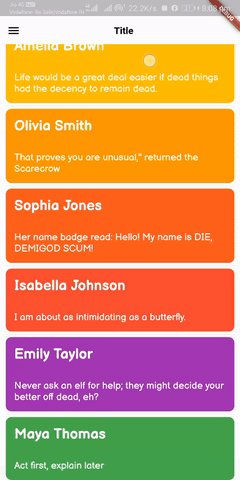
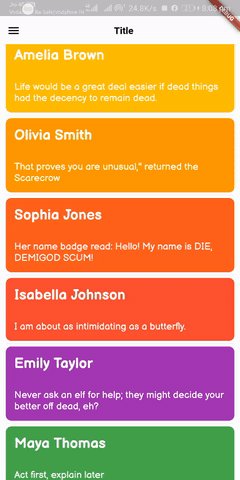
Flutter slider drawer
A Flutter package with custom implementation of the Sider Drawer Menu
To start using this package, add flutter_slider_drawer dependency to your pubspec.yaml
dependencies:
flutter_slider_drawer: '<latest_release>'
Features
- Slider with custom animation time
- Provide Basic Appbar with customization of color, sizes and title
- Dynamic slider open and close offset
- Provide drawer icon animation
Code
SliderMenuContainer(
appBarColor: Colors.white,
key: _key,
appBarPadding: const EdgeInsets.only(top: 20),
sliderMenuOpenOffset: 250,
appBarHeight: 60,
title: Text(
title,
style: TextStyle(fontSize: 22, fontWeight: FontWeight.w700),
),
sliderMenuWidget: MenuWidget(
onItemClick: (title) {
_key.currentState.closeDrawer();
setState(() {
this.title = title;
});
},
),
sliderMainWidget: MainWidget()),