You cannot select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
|
|
5 years ago | |
|---|---|---|
| .idea | 6 years ago | |
| example | 5 years ago | |
| lib | 5 years ago | |
| .gitignore | 6 years ago | |
| .metadata | 6 years ago | |
| CHANGELOG.md | 5 years ago | |
| LICENSE | 6 years ago | |
| README.md | 5 years ago | |
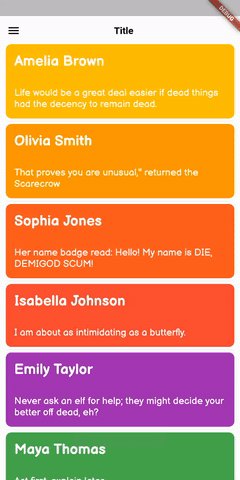
| demo.gif | 6 years ago | |
| fluttersliderdrawer.iml | 6 years ago | |
| pubspec.lock | 6 years ago | |
| pubspec.yaml | 5 years ago | |
| slide_left.gif | 5 years ago | |
| slide_right.gif | 5 years ago | |
| slide_top.gif | 5 years ago | |
README.md
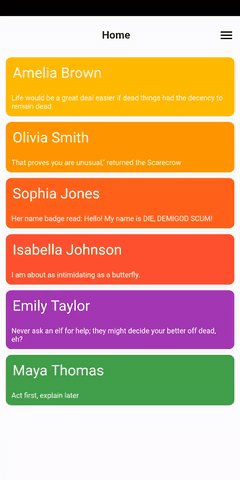
Flutter slider drawer
A Flutter package with custom implementation of the Slider Drawer Menu
To start using this package, add flutter_slider_drawer dependency to your pubspec.yaml
dependencies:
flutter_slider_drawer: '<latest_release>'
Features
- Slider with custom animation time
- Provide Basic Appbar with customization of color, sizes and title
- Dynamic slider open and close offset
- Provide drawer icon animation
- Provide shadow of Main screen with customization of shadow colors,blurRadius and spreadRadius
- Provide RTL(RightToLeft),LTR(LeftToRight) and TTB(TopToBottom) slider open selection
Code
Scaffold(
body:SliderMenuContainer(
appBarColor: Colors.white,
key: _key,
sliderMenuOpenSize: 200,
title: Text(
title,
style: TextStyle(fontSize: 22, fontWeight: FontWeight.w700),
),
sliderMenu: MenuWidget(
onItemClick: (title) {
_key.currentState.closeDrawer();
setState(() {
this.title = title;
});
},
),
sliderMain: MainWidget()),
),
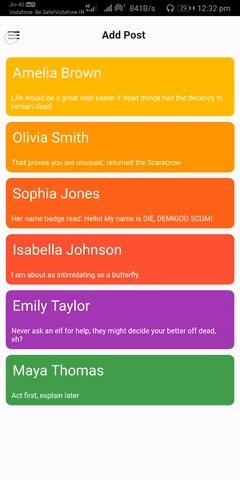
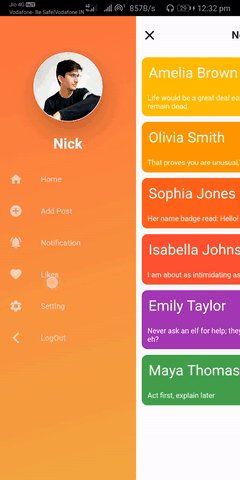
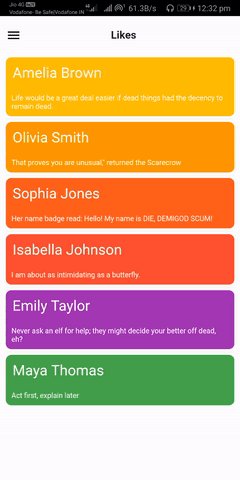
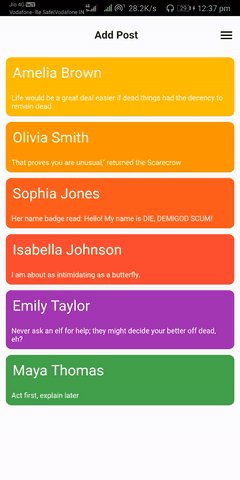
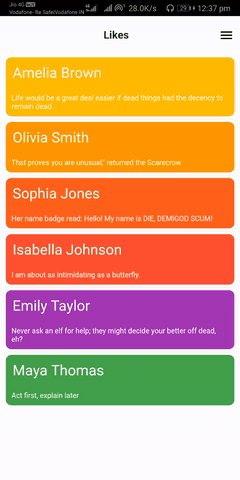
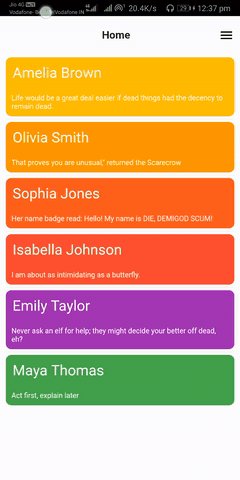
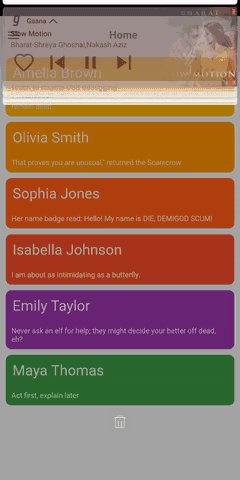
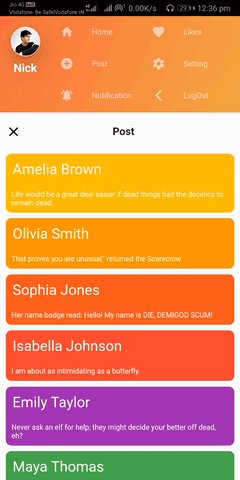
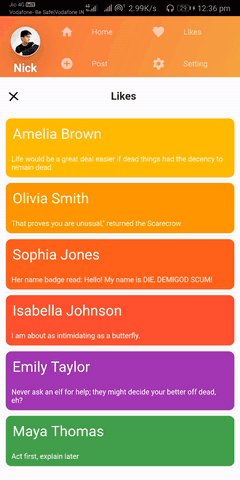
Slider open
| SliderOpen.LEFT_TO_RIGHT | SliderOpen.RIGHT_TO_LEFT | SliderOpen.TOP_TO_BOTTOM |
|---|---|---|
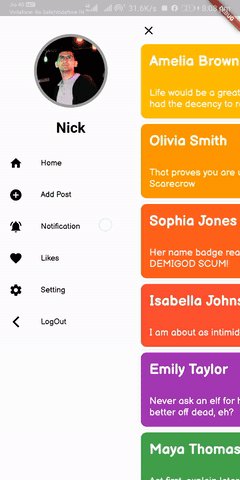
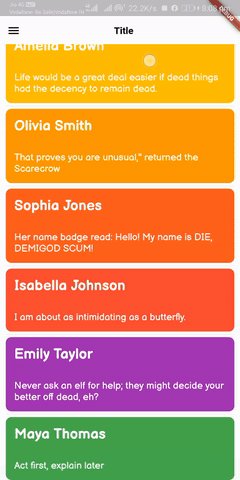
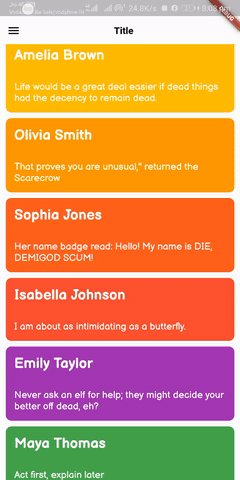
 |
 |
 |
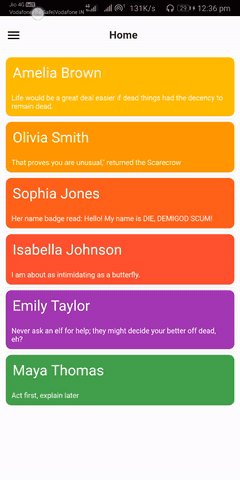
Controlling the drawer
GlobalKey<SliderMenuContainerState> _key =
new GlobalKey<SliderMenuContainerState>();
@override
Widget build(BuildContext context) {
return SliderMenuContainer(
appBarColor: Colors.white,
key: _key,
sliderMenuOpenSize: 200,
sliderMenu: MenuWidget(
onItemClick: (title) {
_key.currentState.closeDrawer();
setState(() {
this.title = title;
});
},
),
sliderMain: MainWidget()),
- Using the below methods for controll drawer .
_key.currentState.closeDrawer();
_key.currentState.openDrawer();
_key.currentState.toggle();
_key.currentState.isDrawerOpen();
- Use below variable if you want to controlle animation.
_key.currentState.animationController
License
BSD 2-Clause License