You cannot select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
|
|
6 years ago | |
|---|---|---|
| .idea | 6 years ago | |
| example | 6 years ago | |
| lib | 6 years ago | |
| .gitignore | 6 years ago | |
| .metadata | 6 years ago | |
| CHANGELOG.md | 6 years ago | |
| LICENSE | 6 years ago | |
| README.md | 6 years ago | |
| demo.gif | 6 years ago | |
| fluttersliderdrawer.iml | 6 years ago | |
| pubspec.lock | 6 years ago | |
| pubspec.yaml | 6 years ago | |
README.md
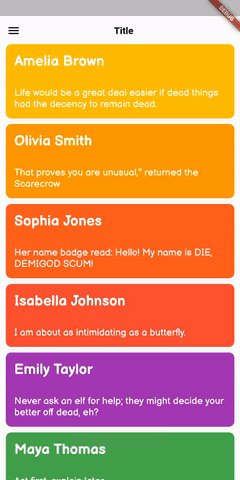
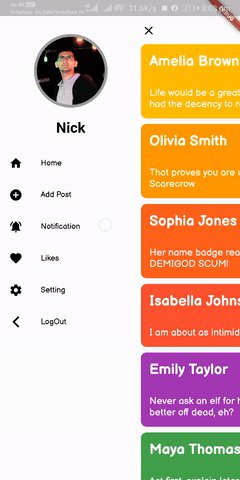
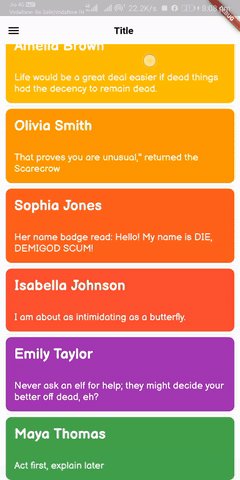
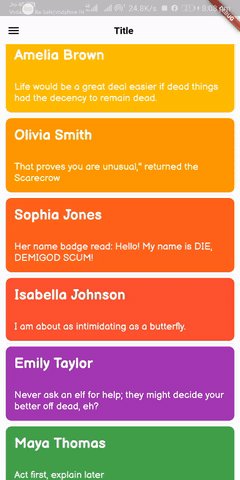
Flutter slider drawer
A Flutter package with custom implementation of the Sider Drawer Menu
To start using this package, add flutter_slider_drawer dependency to your pubspec.yaml
dependencies:
flutter_slider_drawer: '<latest_release>'
Features
- Slider with custom animation time
- Provide Basic Appbar with customization of color, sizes and title
- Dynamic slider open and close offset
- Provide drawer icon animation
Code
SliderMenuContainer(
appBarColor: Colors.white,
key: _key,
appBarPadding: const EdgeInsets.only(top: 20),
sliderMenuOpenOffset: 250,
appBarHeight: 60,
title: Text(
title,
style: TextStyle(fontSize: 22, fontWeight: FontWeight.w700),
),
sliderMenuWidget: MenuWidget(
onItemClick: (title) {
_key.currentState.closeDrawer();
setState(() {
this.title = title;
});
},
),
sliderMainWidget: MainWidget()),
Controlling the drawer
GlobalKey<SliderMenuContainerState> _key =
new GlobalKey<SliderMenuContainerState>();
@override
Widget build(BuildContext context) {
return SliderMenuContainer(
appBarColor: Colors.white,
key: _key,
sliderMenuWidget: MenuWidget(
onItemClick: (title) {
_key.currentState.closeDrawer();
setState(() {
this.title = title;
});
},
),
sliderMainWidget: MainWidget()),
),
- Using the below methods for controll drawer.
_key.currentState.closeDrawer();
_key.currentState.openDrawer();
_key.currentState.toggle();
_key.currentState.isDrawerOpen();