# Flutter slider drawer
[](https://pub.dev/packages/flutter_slider_drawer) [](https://pub.dev/packages/flutter_slider_drawer)
A Flutter package with custom implementation of the Slider Drawer Menu

To start using this package, add `flutter_slider_drawer` dependency to your `pubspec.yaml`
```yaml
dependencies:
flutter_slider_drawer: '<latest_release>'
```
# Features
- Slider with custom animation time
- Provide Basic Appbar with customization of color, sizes and title
- Dynamic slider open and close offset
- Provide drawer icon animation
- Provide shadow of Main screen with customization of shadow colors,blurRadius and spreadRadius
- Provide RTL(RightToLeft),LTR(LeftToRight) and TTB(TopToBottom) slider open selection
# Code
```
Scaffold(
body: SliderMenuContainer(
appBarColor: Colors.white,
key: _key,
sliderOpen: SliderOpen.TOP_TO_BOTTOM,
appBarPadding: const EdgeInsets.only(top: 10),
sliderMenuOpenOffset: 210,
appBarHeight: 60,
title: Text(
title,
style: TextStyle(fontSize: 22, fontWeight: FontWeight.w700),
),
sliderMenu: MenuWidget(
onProfilePictureClick: () {},
onItemClick: (title) {
_key.currentState.closeDrawer();
setState(() {
this.title = title;
});
},
),
sliderMain: MainWidget()),
),
```
# Slider open
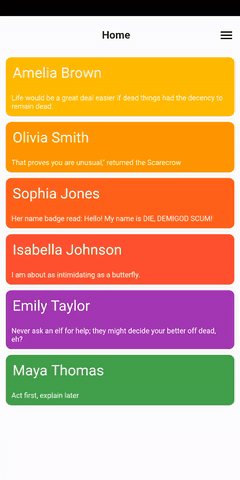
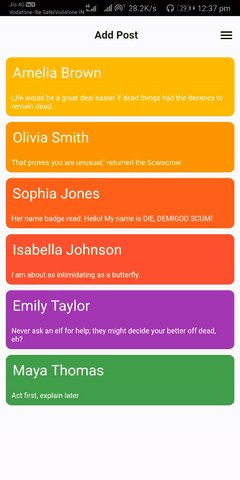
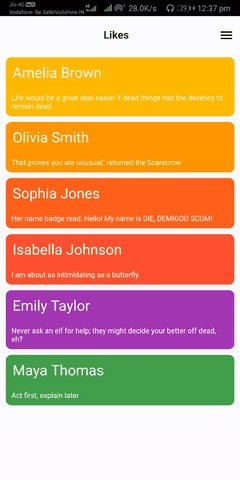
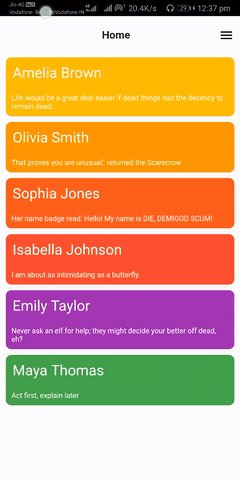
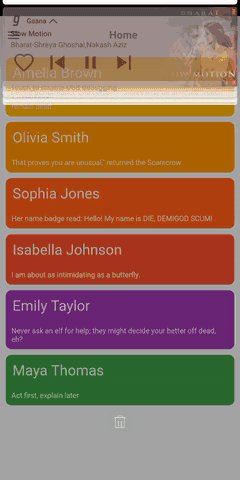
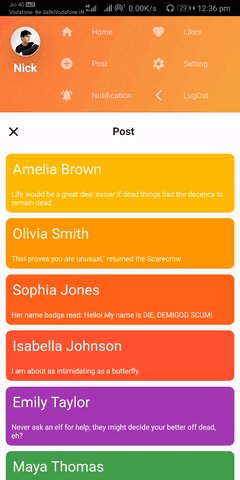
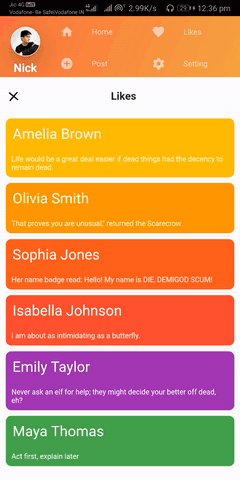
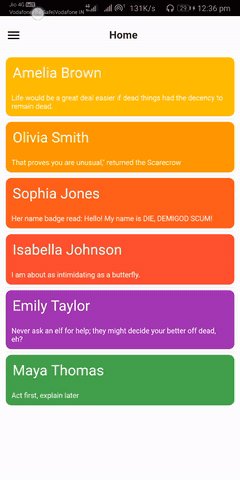
| SliderOpen.LEFT_TO_RIGHT | SliderOpen.RIGHT_TO_LEFT | SliderOpen.TOP_TO_BOTTOM |
|---|---|---|
|  |  |  |
### Controlling the drawer
```
GlobalKey<SliderMenuContainerState> _key =
new GlobalKey<SliderMenuContainerState>();
@override
Widget build(BuildContext context) {
return SliderMenuContainer(
appBarColor: Colors.white,
key: _key,
sliderMenuWidget: MenuWidget(
onItemClick: (title) {
_key.currentState.closeDrawer();
setState(() {
this.title = title;
});
},
),
sliderMainWidget: MainWidget()),
),
```
* Using the below methods for controll drawer.
```
_key.currentState.closeDrawer();
_key.currentState.openDrawer();
_key.currentState.toggle();
_key.currentState.isDrawerOpen();
```
License
----
BSD 2-Clause License